
Fisherman's Diary
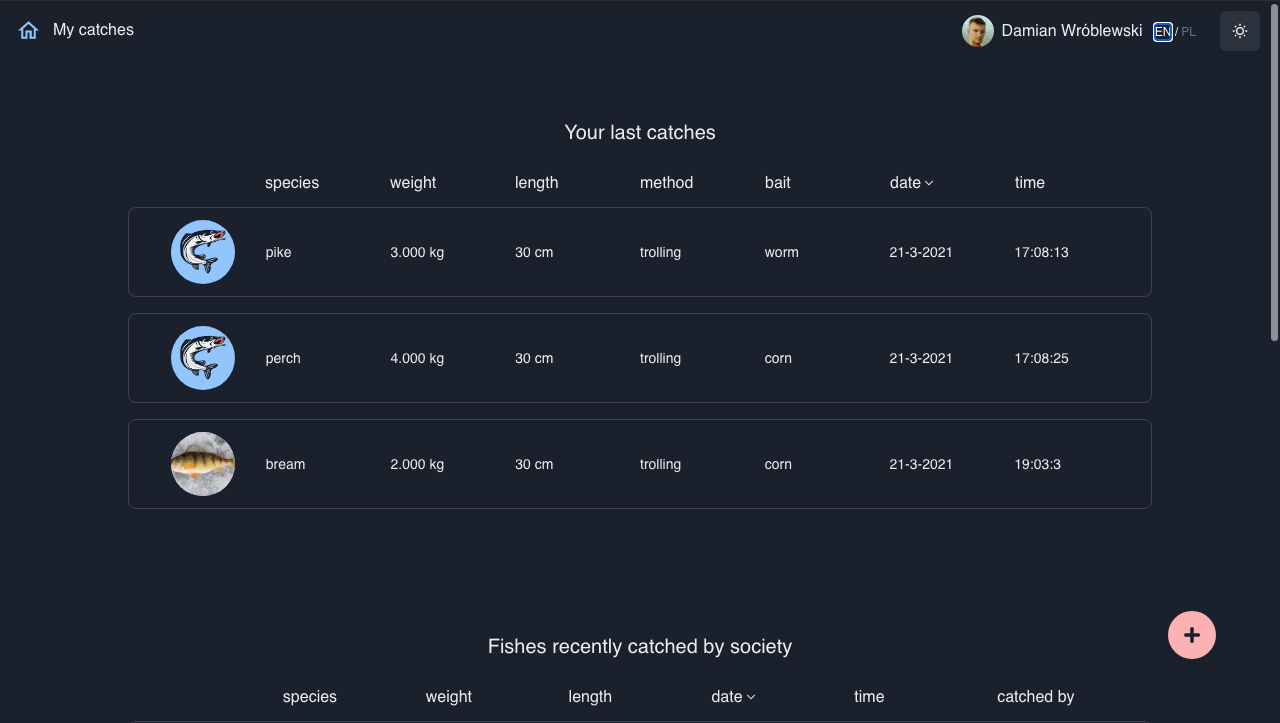
Fisherman's Diary to stworzona z myślą o wędkarzach aplikacja oparta o framework Next.js. Użytkownicy mają możliwość zapisywania informacji o złowionych przez siebie rybach, wyświetlania informacji o rybach złowionych przez innych użytkowników czy porównania największych ryb złowionych przez społeczność w rankingu.
Główne założenie
Stworzyć aplikację pobierającą dane z bazy danych i umożliwiającą użytkownikom rejestrację.
Stack technologiczny
Next.js: obecnie najszybciej rozwijający sie framework oparty o React.js - zapewnia dobrą wydajność i skalowanie jako generator stron statycznych oraz server-side rendering w przypadku, gdy chcemy zadbać o względy SEO
Firebase: dostarcza gotowe rozwiązania back-end'owe - dobre rozwiązanie w przypadku, gdy nie chcemy skupiać się na budowaniu back-end'u
Typescript: powoli staje się must-have dla web aplikacji
Tailwind.css nad Chakra UI: zdecydowałem się nie skupiać na customowym wyglądzie aplikacji i wypróbować framework CSS o podejściu utility-first
Napotkane problemy
Renderowanie komponentu Map - kolejne renderowania mapy powodowały wyświetlanie kilku map, dlatego musiałem upewnić się, że tylko jedna mapa zostanie wyrenderowana. By to osiągnąć, wykorzystałem funkcję porównującą propsy komponentu React.memo().
Sortowanie wierszy języka inny niż angielski - dane przechowywane są w bazie Firebase w języku anglielskim, dlatego by zapewnić poprawne sortowanie alfabetyczne dla języka innego niż angielski zadecydowałem, by tłumaczyć dane "w locie" podczas sortowania, a następnie tłumaczyć ponownie na język angielski, by uniknąć mieszania treści w różnych językach wewnątrz stanu komponentu.
Sortowanie wg daty - by osiągnąć poprawne sortowanie wierszy wg daty, każdy dokument ma dodatkowe pole timestamp
Technologie i narzędzia
- Next.js
- React.js
- TypeScript
- Firebase
- OpenLayers
- Framer Motion
- Tailwind CSS
- Chakra UI